UX Design
App de Gestão financeira PigBank
Eaí, vamos conversar sobre o seu projeto?


Objetivos do Projeto
O objetivo deste projeto de UX é simplificar a gestão financeira dos usuários, fornecendo uma solução de design que facilite a organização financeira e promova economias, visando uma melhor gestão financeira pessoal.
Processo de Design
Descoberta
Benchmark
Jornada do usuário
Pesquisa quantitativa
Definição
Brand Persona
Alternativas de solução
Idealizar
Crazy 8’s
Rabiscoframes
Arquitetura da informação
Design
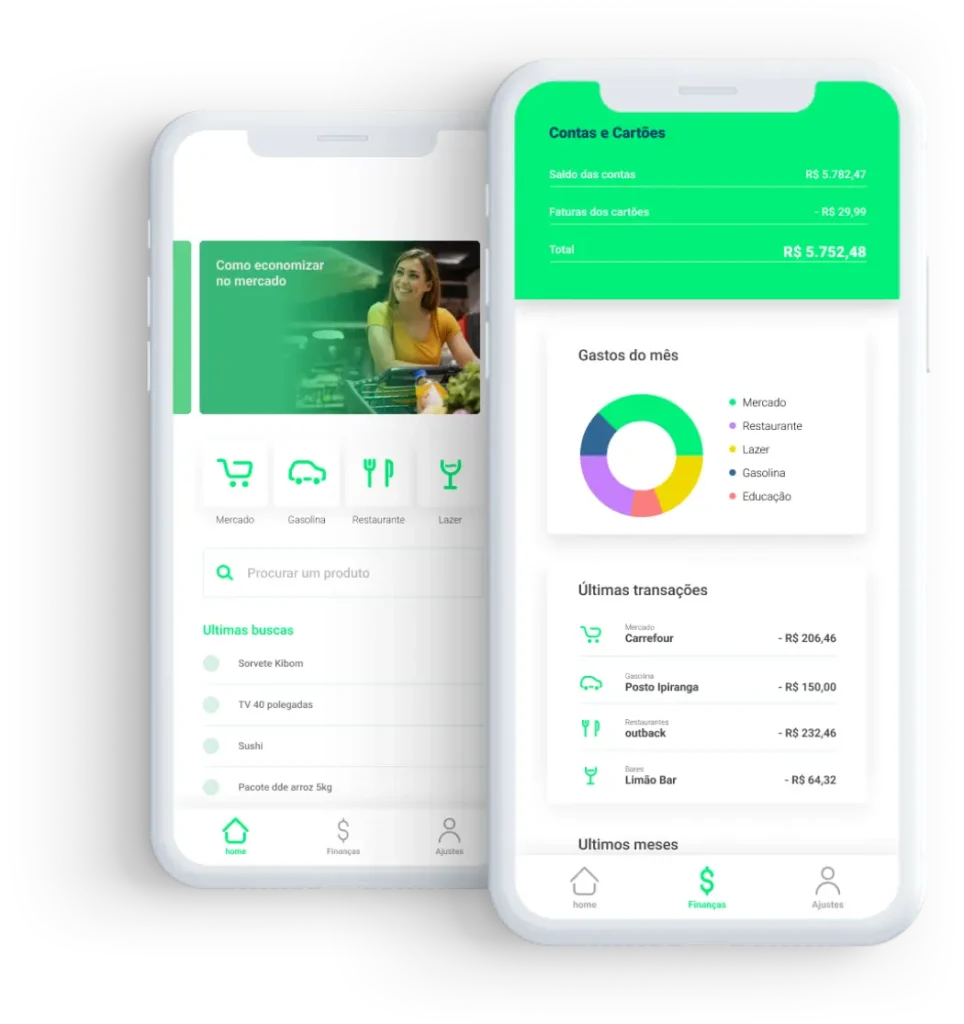
Wireframes
Prototipo
Testes
Feedback de usuários
Persona
O público alvo do produto são, jovens de classe média com idade de 20 a 30 anos, considerando como classe média pessoas com renda mensal de R$ 1.500 a R$ 3.755,76.
Esse APP será muito útil a esse grupo de pessoas , pois normalmente essa faixa etária está começando a vida adulta e passa a ter mais responsabilidades financeiras.

Jornada do usuário (sem o app)
O Carlos sabe que suas finanças estão uma bagunça, e também sabe que algum dia isso pode acabar se tornando um grande problema para sua vida, e isso o deixa bastante preocupado.
Com isso em mente ele começa a pesquisar sobre como organizar suas finanças, e acaba encontrando várias formas de se organizar, mas ainda tem dúvidas se alguma daquelas informações dariam certo para seu perfil.
Por fim ele acaba filtrando as recomendações que mais fazem sentido para ele, e com toda essa dificuldade finalmente coloca em prática tudo o que aprendeu.

Primeira etapa de validação
A pesquisa quantitativa foi realizada através de formulário online (Google Forms), por conta de sua facilidade de encaminhar para as pessoas e a praticidade de se responder.
Através dessa pesquisa foi possível validar algumas suposições levantadas que eu não tinha certeza, por exemplo:
- Os usuários fazem planejamento antes de efetuar uma grande compra.
- Se os usuários tem um cuidado com suas finanças.
- Se os usuários consomem conteúdo de finanças.
- O motivo de algumas pessoas não cuidar de suas finanças.
Eu acredito que em relação as compras do dia a dia, as pessoas tentam comprar nos lugares mais baratos e próximos de casa possível.
Eu acredito que informações financeiras, precisam ser simples e fáceis para a compreensão do grande público.
Eu acredito que as pessoas preferem efetuar o pagamento à vista do que parcelado.
Compras grandes
Se planejam para pagar à vista
Buscam por descontos
Compram parcelado
Compras do dia a dia
Pesquisam por lugares mais baratos em compras do dia a dia
Pequisam por lugares mais próximos em compras do dia a dia
Como cuidam de suas finanças
Cuida de suas finanças, mas sempre está atento a novas formas de fazer isso
Só fica de olho para não ficar no ”vermelho”
Simplesmente economiza em tudo que pode
Tem uma vaga noção de como está as finanças mas não tem controle
Motivos para não cuidar das finanças
Não sabe por onde começar
Não sobra dinheiro para ter uma melhor organização financeira
Compra impulsivamente
Usa plataformas para se organizar
Não usa nenhuma plastaforma ou nenhuma ferramenta
Usa alguma plataforma ou ferramenta
Plataformas usadas para gerir finanças
Planilhas
Apps de finanças
Dicas do Youtube
Alternativas de solução
Neste Momentos foi Utilizada a técnica do “Como poderíamos” para reescrever as oportunidades. Onde foi medido a atividade com menor esforço e maior impacto

A solução
A solução escolhida foi criar um app que mostre seus gastos e te de indicações de onde fazer suas compras, com um menor custo, além disso, o usuário também poderá fazer buscas de produtos com os menores preços.
Crazy 8`s
Uma técnica que busca juntar a informalidade e rapidez do rabiscoframe com gerações de ideias mais dinâmicas e descompromissadas.

Rabiscoframes 1ª versão
Nessa etapa foi idealizada todas as telas do app

Rabiscoframes 2ª versão
Para poder fazer um teste com usuários resolvi dar uma segunda demão nesse rabiscoframe, deixando de forma mais apresentável.

Wireframes e Fluxo do Usuário

Paleta de cores
Tipografia
A fonte principal é Roboto. Ela foi projetada com um traço reto e é otimizada para fácil leitura e impressão na web e em dispositivos móveis. É uma fonte limpa e concisa que se adequa bem ao estilo moderno.
Rabiscoframes 2ª versão
Para poder fazer um teste com usuários resolvi dar uma segunda demão nesse rabiscoframe, deixando de forma mais apresentável.













